This simple help guide will get you started with the raccoon design tool, showing you how to add a background to your design.
Add a pattern design
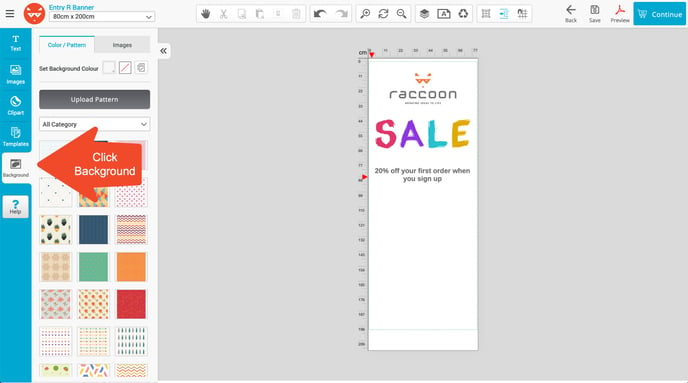
The Raccoon Store design tool has a great choice of patterns for you to add to your design. Begin by navigating to the background tab on the left of the designer. This defaults to patterns.

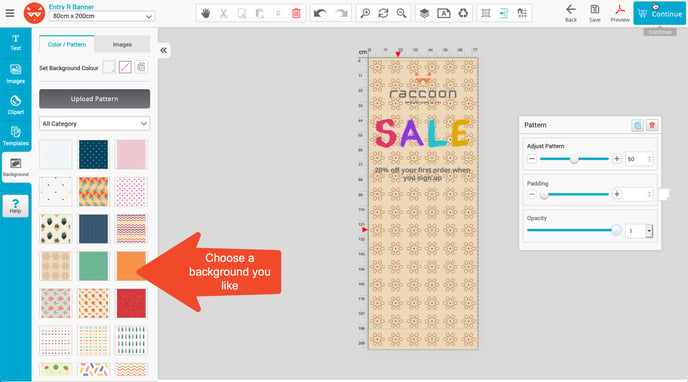
Now select a pattern background you like.

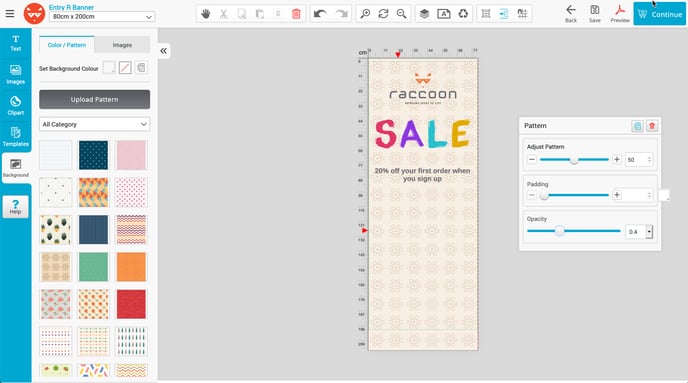
If the pattern is not quite right, adjust the pattern size, add padding or change the opacity using the editor. In this example, we have reduced the opacity so that the background doesn't distract from the content at the forefront of the design.

Add an image background
You can also add an image as a background. You can use your own image by clicking upload image/pattern or use one of the images on the designer already. Like before, click background.
This time you need to navigate to images at the top of the page.

You will see a range of images to choose from, try out a few different ones to find something you like.

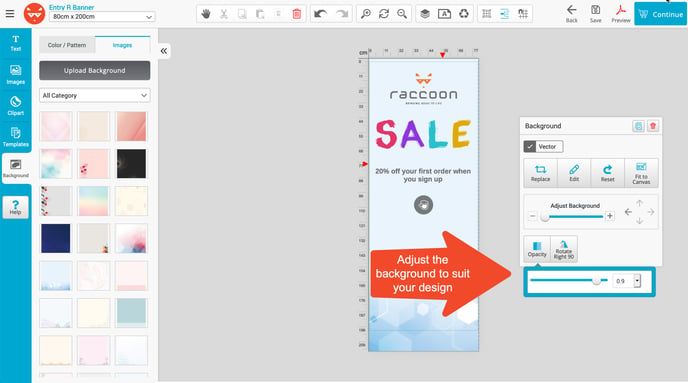
Just like with other images on the designer tool, you can adjust size, rotation and opacity using the pop up editor.